How I landed my first job as a remote Junior Developer
I graduated from a Software Development Bootcamp back in early 2018 and landed my first job as a (remote) Ruby Developer within a few months of graduating. My entire class of twenty had jobs within four months. There’s clearly a growing global demand for Developers, but as a result, it’s an increasingly competitive space.
There’s no doubt it’s difficult to land your first role, and even more difficult if you want to find a remote working role as a Junior.
I’ll update this post with actual metrics another time, but looking at my Google Calendar, I had around 40 interviews, including phone screens, and around 20 coding tests, before landing my first remote role.
In no particular order, here is what I learned along the way and what I feel contributed most towards landing me my first role.
Have a highly polished résumé and cover letter
Number of pages
Some employers prefer lots of detail in a résumé, but they are the exception. A single page résumé will give you a higher response rate.
Hiring managers with 100 or 1000 resumes to look through won’t spend a great deal of time looking at your resume, so first impressions will be made based on a quick glance. A resume is supposed to be a display of the highlights – enough to pique an employer’s interest – not every single minute detail of your career (that’s what the interview and technical tests are for). It’s common advice that you should only be spilling on to 2 pages if you have 20+ years of experience.
If an employer needs more information on you – that’s what a cover letter and the subsequent interview are for. I’ve only ever had one employer come back and ask me for further information about myself before proceeding to an interview, and that employer ended up hiring me. So, stick to a single page.
Formatting
This isn’t mandatory, but I’ve settled on using a LaTeX formatted resume which gives me easier control of formatting margins, etc, than fiddling around with MS Word. You can find some examples here – https://www.sharelatex.com/templates/cv-or-resume. My layout has plenty of whitespace between sections, bold text used where appropriate, and sections laid out in order of importance –
- Name and contact details / Github / Linkedin links
- Recent, Relevant work experience
- Education
- Projects and Github / live website links (only the best / most relevant stuff).
Content
Keep the content relevant and only keep the best bits in there. If you’re 40 years old and applying for a Software Architect role – you probably shouldn’t have your high school grades on your resume, or the fact that you worked in a cardboard box factory as a teenager – having these things in there will absolutely harm your chances. Ensure you use spellcheck and/or grammarly.
Cover Letter
Cover Letters should ideally be laid out in a professional letter format – i.e. the address of the company you’re applying to at the top, along with a date, and subject.
There are loads of good example cover letters out there online – use the internet! Find the most professional / impressive-sounding one you can find, and tailor it. Again, use spellcheck and/or Grammarly. First impressions are everything.
I also put a digital, professional-looking version of my signature at the bottom of my cover letters, along with the company address at the top of the page like an actual letter. Making a template cover letter in Google Docs makes this easier, so you can create tailored versions more easily. Small details like having a signature on your cover letter matter when you’re against 100 other applicants – first impressions are all you have to get you to the next stage.
Apply everywhere and tailor your application
This is a numbers game. The more places you apply, the more chance you have of hearing back. Don’t be put off by “x years of experience” required along with a huge list of requirements – let them decide if you’re suitable or not.
Obviously, applying to many positions takes time. I would typically spend more time on the positions I really liked, and send something more generic and less tailored to the “run of the mill” jobs. Usually, you get points for making it look like you spent a while looking into the company and position, and explaining why you would want to work there.
As a side note – I tended to skip applications that want me to register on their careers system like Taleo, and fill out all the details that are already included in my résumé. I didn’t think these were worth my time but, that’s just me. I really despise companies who use these application systems…
Doing interviews for practice
Following on from the “apply everywhere” mentality – take every interview you can get, especially if it’s just a phone screen or video call. No interview is a wasted experience.
The main reason I landed my first real job as a Mechanical Engineer, and second real job, as a Software Engineer, was because of the number of interviews I had prior to landing these positions. I got to know the typical, generic questions that were asked in interviews, along with the more technical questions that most commonly popped up. Practice makes perfect, and practice turned me into a polished and confident interviewee.
The above advice is, of course, useless if you’re not actively learning from your interviews. Remember and write down the questions that are asked, and the ones you couldn’t answer, and figure out good answers for next time. After enough time, your answers will become automatic.
Have good examples of your work
This one goes without saying, but if you’re applying for a job as a Javascript Developer and have no actual evidence you can write Javascript on your Github profile, you don’t have a great chance of landing an interview.
Figure out what positions you’re targeting, whether that’s React, Ruby, Java or whatever other languages, and create something in said language. Ensure whatever you put on GitHub is in line with best industry practices. If you don’t know what these are – ask someone to review your code online. The main things that will earn you points are:-
- Git usage – Meaningful and regular commits, with good commit messages
- TDD or BDD where possible
- Readability of code – i.e. use descriptive class, function, and variable names.
- Object-Oriented Programming
- SOLID code
- DRY code – if code is used in more than one or two places, it should be pulled out into a common component for reusability.
Recycle technical tests into work examples
Completing coding tests is extremely time-consuming. I’ve had a couple of tests where I was expected to work on them anywhere from 6 hours to a couple of days, which I find ridiculous (though that’s a rant for another day). If you’re creating anything that’s more than a few lines of code – you’ve put a good amount of effort into it, so why not use this for your portfolio?
Some things look better on a portfolio than others. For one of my coding tests, I was tasked with creating the following image in HTML and CSS:-

The other parts of the challenge:-
- You are the owner of the cookie bakery (the house above)
- If a customer holds their hand in front of the window (hover over the window) it should transform into a cookie. The cookie it transforms into can be taken from images.google.com.
- If someone knocks on the door (click), an order will be made. Unfortunately, there are no bakers at work so your request must be sent to an SQLite Database via PHP. Every request just has a timestamp.
- A click on the sun should switch the bakery to night mode. In night mode the whole scenery will be dark and transform the window. Requesting cookies is not possible in night mode
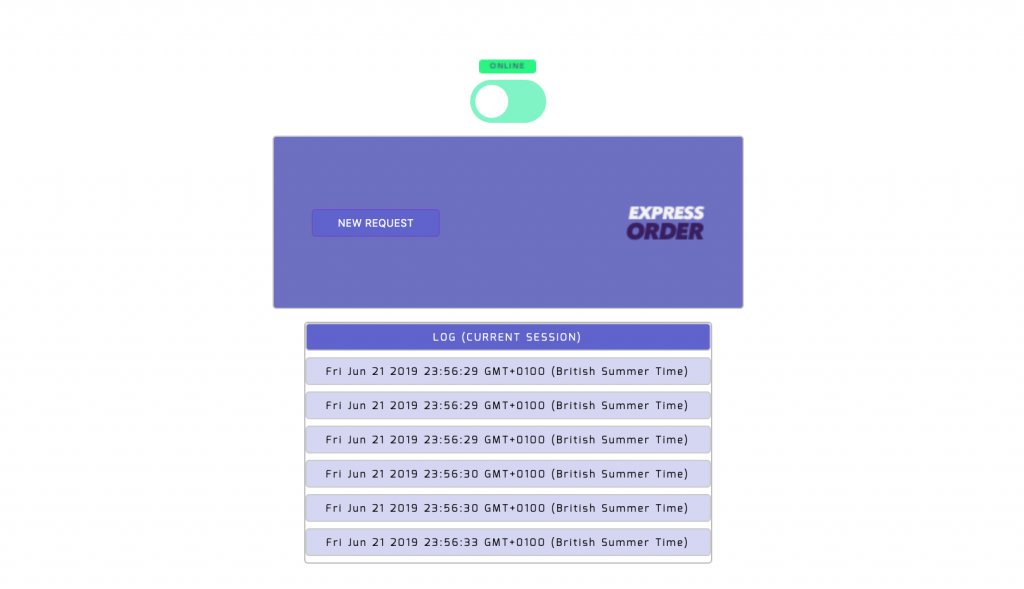
So, long story short – I finished the challenge above and changed it into something that resembled some sort of order logging system that I could see being used somewhere in the real world, then put it on my résumé. Most of the functionality going on in the background is the same:-

Learn important topics and most sought-after skills
You’ll notice that once you’ve applied to enough positions, you begin to get a general understanding of what skills are most sought. If you’re targeting Ruby roles, for example, experience with RSpec is usually essential. For Front End roles – one of the main JS frameworks like React, Vue, or Angular is often what is asked for.
Figure out what the most common skills are, home-in on learning them, and put examples of your work online.
On top of the above, learn the ins and outs of whatever language or framework you decide to learn. Focus on industry best practices like TDD and clean code (and know what clean code means).
Staying productive
Whether you’re currently employed or a recent graduate, it’s going to take some work to find a new job. You have to ensure you’re spending your time wisely. Don’t be tempted to make a huge list of tutorials and topics you’re going to get through in one sitting, but rather, focus on one thing at a time and complete it. One completed project looks better than three incomplete ones. If you’re getting lots of technical tests from job applications – pick and choose which ones you spend time on.
If you’re going through a dry spell with work, the best thing you can do is show that you’ve been keeping active, but keeping your Github commits consistent. Do tutorials, mini projects, whatever – just make it look like you’re trying to keep your skills sharp.
Rest
After I finished my Software Bootcamp, I was exhausted. If you need to, ensure you take time off away from your screen. The urge to stay at your laptop to try and be as productive as possible is strong, but there’s usually a point in the day/week where the returns for your efforts begin to diminish. Re-charge, unplug from electronics, and ensure you take regular breaks to get outside.
Show that you can work remotely
This last one is a bit tricky. Most remote companies will filter you out if they don’t see evidence that you can work remotely. Working from home requires both self-discipline, and great communication skills – it’s not for everyone. You have to prove that it is for you.
In my previous line of work as a Mechanical Engineer, I worked a handful of trips away from the office which required me to work from a hotel for a few days at a time, and I also had some freelancing work that I did from home (one or two clients who needed a single page website, nothing big) – like most freelance work tends to be. Most Developers can claim to have created a website for a friend, family member, or freelance client – so play this up if you can, and draw on any sort of experience you can use to show you can be productive at home, otherwise you will just be an unknown quantity that companies will be gambling on.
If you’ve had projects in college, a bootcamp, or as part of an open source contribution – sell this from the angle of coordinating with other people, remotely. It might seem like a bit of a stretch to call this remote work, but it’s not, as long as you’re honest about it. Sometimes, you have to sell yourself a little.
Sign up to reverse job boards
Reverse job board sites, such as hired.com or pythondevs are online platforms that allow companies looking to hire developers to reach out to potential candidates for job openings rather than the other way around.
By signing up for these types of sites, you can make it easier for companies to find you and potentially offer you a job. These sites are “set and forget” – simply make your profile, put some effort into presentation and content, and continue with your search elsewhere – there’s no reason not to use them!
TL;DR Summary
- Résumé – Have an aesthetic, professional-looking resume, reduced to a single page, with only the most relevant and best parts of your education/experience.
- Cover Letter – Have a cover letter on Google Docs that you can quickly tailor. Simply change the company name on ones you don’t care too much for & spend more time personalizing for jobs you really like.
- Work Samples – Have them. The more relevant they are to the role, and the more they display your skills, the better.
- Apply everywhere – this is a numbers game, the more you apply, the more chance you have of employment. You can always get a better job after landing your first one.
- Do Interviews for practice – accept every interview request, and study for each one. You will become a highly polished interview expert, and learn the questions which come up most. Also, ++ confidence.
- Keep active and see projects through – keep your Github page active and complete the projects that you start.
- Recycle technical tests into portfolio samples – Why waste 6 hours on a test and not have it on your GitHub? Modify it if you need to, to make it look like an actual product you threw together.
- Learn from every application – ask for feedback, pay attention to the topics which come up most frequently, and study these most.
- If targeting remote work – ensure you say you have some experience of remote working, even if not Software related.
Need more help?
If you need any additional help with landing your first role, I occasionally do résumé re-writing and general career/interview advice – feel free to reach out to me at careers@webtuu.com.

Further Resources
- Cracking the Coding Interview – Gayle Laakmann McDowell
- Careers Advice Service for Software Developers – Webtuu